~ ~ Framed Stationery -att
sätta in bilderna i scriptet ~ ~
Till del 1
Har du inte laddat hen scriptet så gör det nu. Det
finns i en zipfil här.
Packa nu upp zipfilen där du brukar ha dina
mailmallar. Jag har skapat en egen mapp i Mina Dokument. Denna mapp
kallar jag helt enkelt Mallar.
Hur man sedan går vidare beror helt på om man har
något program för att skapa mallar/HTML eller ej.
Jag utgår från att jag inte har det.
Jag letar reda på min framed-fil (i mappen där
jag lagt den).
Sedan går jag till Visa - Källa. Anteckningar (Note
Pad) öppnar sej och det ser ut som nedan.
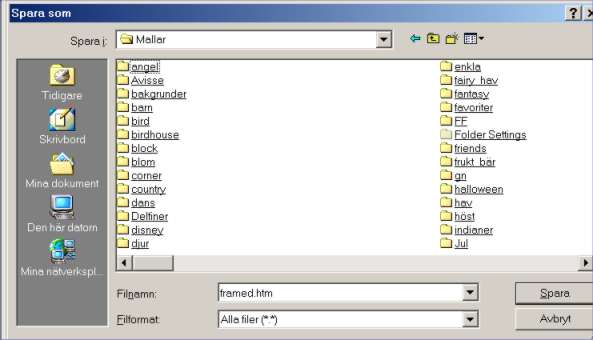
Jag brukar då börja med att välja Arkiv - spara som
- väja ett namn.htm och spara i min mailmapp. (I detta fall har jag
inte döpt om filen, men kanske du gör en som heter hund.htm och en
annan som heter katt.htm...det är alltid bra att ha kvar originalfilen
med orört namn.)

Glöm inte att skriva in htm efter filnamnet och
ändra filformatet till Alla Filer.
Det röda är sådant som ska bytas ut mot egna
bilder, det gröna är mina förklaringar. Övrig text behöver vi inte
bry oss om.
~~~~
Så här ser scriptkoden ut:
<html>
<head>
<title></title>
<!-- Script written by Carissa with the help of Sven's java script for embedding the background image. Thank you Sven. January 2000 -->
<!-- NOTE ALL of your images must be the same width, except for the main background and the email button. Replace the INSERT PIXEL WIDTH notations below with all the same number. -->
<STYLE>BODY {
BACKGROUND-COLOR: #FFFFFF; COLOR: #8992B3; FONT-FAMILY: "Comic Sans MS"; FONT-SIZE: 12pt; MARGIN-LEFT: 10px; MARGIN-RIGHT: 10px
}<--Här kan du ändra fontfärg, fontstorlek mm-->
</STYLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
var Message="TICKER WORDS GO HERE";<--Här
kan du lägga in egen text-->
var place=1;
function scrollIn() {
window.status=Message.substring(0, place);
if (place >= Message.length) {
place=1;
window.setTimeout("scrollOut()",300);
} else {
place++;
window.setTimeout("scrollIn()",50);
}
}
function scrollOut() {
window.status=Message.substring(place, Message.length);
if (place >= Message.length) {
place=1;
window.setTimeout("scrollIn()", 100);
} else {
place++;
window.setTimeout("scrollOut()", 50);
}
}
// End -->
</SCRIPT>
<BGSOUND src="MIDI FILE HERE" volume=-200 loop="-1">
<--Här kan du ev lägga till en midi (musik)
-fil, Hela sökvägen måste då anges.-->
</head>
<body onLoad="scrollIn()" background="bkframed2.jpg "><--Här
ändrar du till din "bgfill.jpg". Stava precis som i din fil,
glöm inte ". Har du dina bilder sparade i samma mapp som din "framed.htm"
så behöver inte sökvägen anges, i annat fall så ska hela sökvägen
vara med.-->
<p align="center" style="margin: 0"><img border="0" src="top_600_158.jpg
" width="600" height="158"></p>
<div align="center"><--Här anger du din
topbild, tex "framedtop.jpg". Ange också måtten på din
bild.-->
<center>
<table id="TabBak" style="border: none" cellpadding="0" align="center" width="600"><--Bredden
på dina bilder-->
<tr>
<td>
<div align="center">
<table border="0" cellpadding="0" cellspacing="0" width="85%">
<tr>
<td width="100%">
<p align="center"><font size="4">Text Goes Here</font></p>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</center>
</div>
<!-- The following image will be the bar image that goes down the sides of where you type your text -->
<img id="image" src="mitt_600_12.jpg " height="12" width="600" style="Display: none"><--Mittbilden
och måtten-->
<SCRIPT language=JavaScript>
function tableBackground() {
TabBak.background = image.src;
}
tableBackground();
</SCRIPT>
<p align="center" style="margin: 0"><map name="FPMap0">
<area href="mailto:YOUR EMAIL HERE" coords="230, 28, 381, 146" shape="rect"></map>
<img border="0" src="bottom_600_178.jpg
" width="600" height="178" usemap="#FPMap0"></p>
<--bottenbilden och mått-->
</body>
</html>
~~~~
När alla ändringar är gjorda så är det bara att
spara .
Vill du se hur det hela ser ut? Öppna ditt
HTML-program.
Arkiv - Öppna - Bläddra sedan fram din sparade fil.
Då ser vi hur det hela kommer att se ut.
(Om man har tex Front Page så är proceduren ännu
enklare)
~~~~
När du ska använda din nya egna mailmall:
Meddelande - Nytt Meddelande med mall -Välj Mall.
Nu är det bara att leta reda på din mall...där den
är sparad.
Den färdiga
mallen
Lycka Till!
Fråga Gärna
Rose-Marie Remnevik
2002 |